I recently added a misspelled word to my Mozilla Dictionary and had a heck of a time figuring out how to delete it.
Below you'll find a picture-by-picture, step-by-step guide to removing your mistake.
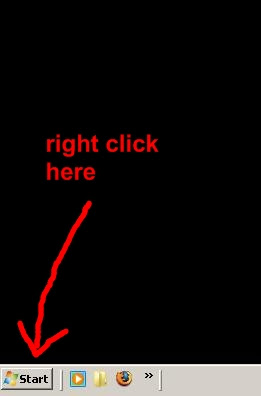
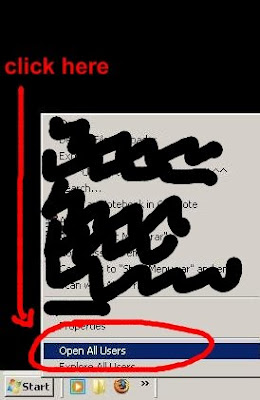
Step 1:
Paste the following code into your Windows Start Menu Search function or use the Run function.
%APPDATA%\Mozilla\Firefox\Profiles

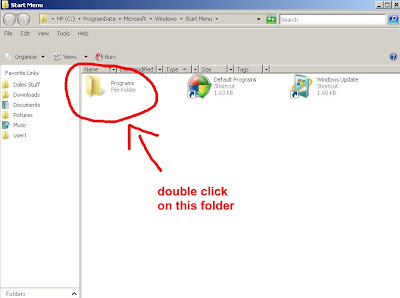
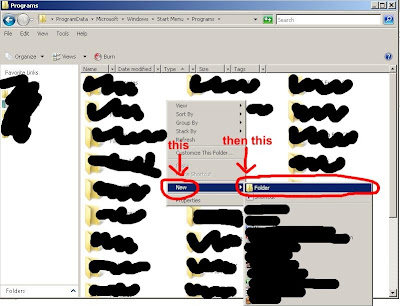
Step 2:
Open your Profile Folder and look for the following file:
persdict.dat

Step 3:
Open the file using Notepad. Open the Edit Menu and Click Find or Press ctrl+f to open the find box.

Step 4:
Punch the word in, press find, delete the word.

Step 5:
Save your work.

I kinda sucked with the picture guide so here's a step-by-step, no picture walkthrough to removing your misspelled words from the Mozilla Firefox Dictionary:
1. Post the following code in the Run/Search menu:
%APPDATA%\Mozilla\Firefox\Profiles
2. Find your profile folder and locate the following file:
persdict.dat
3. Open file with notepad (or other text editor)
4. Find misspelled word. Delete misspelled word.
5. Save.
6. WIN!